Introduction
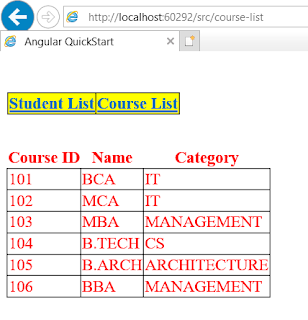
Angular routing is a mechanism where navigation between angular pages takes place and shown in browser. In below image Student List and Course List are two links . Based upon the click the related page will be shown.
 |
| Student Angular Route |
 |
| Course Angular Route |
How to Implement Routing mechanism in Angular 8?
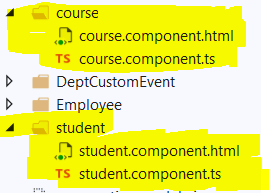
1.Create related Typescript file and HTML file for Students and Courses folder as shown below.
 |
| Course Student folder Angular Route |
2.Add below code for course.component.html
<table class="table table-responsive table-bordered table-striped">
<thead>
<tr>
<th>Course ID</th>
<th>Name</th>
<th>Category</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let s of courseList;">
<td>{{s.courseID}}</td>
<td>{{s.courseName | uppercase}}</td>
<td>{{s.category}}</td>
</tr>
</tbody>
</table>
3.Add below code for course.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'course-list',
templateUrl: 'app/course/course.component.html'
})
export class CourseComponent implements OnInit {
courseList: any[];
getCourses(): void {
this.courseList = [
{ courseID: 101, courseName: 'BCA', category: 'IT' },
{ courseID: 102, courseName: 'MCA', category: 'IT' },
{ courseID: 103, courseName: 'MBA', category: 'MANAGEMENT' },
{ courseID: 104, courseName: 'B.TECH', category: 'CS' },
{ courseID: 105, courseName: 'B.ARCH', category: 'ARCHITECTURE' },
{ courseID: 106, courseName: 'BBA', category: 'MANAGEMENT' },];
}
ngOnInit(): void {
this.getCourses();
}
}
4.Add below code for student.component.html
<table class="table table-responsive table-bordered table-striped">
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName | uppercase}}</td>
<td>{{s.gender | lowercase}}</td>
<td>{{s.age}}</td>
</tr></tbody>
</table>
5.Add below code for student.component.ts
import { Component,OnInit } from '@angular/core';
@Component(
{
selector: 'student-list',
templateUrl: 'app/student/student.component.html'
})
export class studentcomponent implements OnInit {
ngOnInit(): void {
this.getStudent();
}
studentdetails: any[];
getStudent(): void {
this.studentdetails = [
{ studentID: 1, studentName: 'Steve', gender: 'Male', age: 35},
{ studentID: 2, studentName: 'Bobby', gender: 'Male', age: 32},
{ studentID: 3, studentName: 'Rina', gender: 'Female', age: 45},
{ studentID: 4, studentName: 'Alex', gender: 'Female', age: 24},
{ studentID: 5, studentName: 'Rahul', gender: 'Male', age: 26},
];
}
}
import { Routes, RouterModule } from '@angular/router'
import { studentcomponent } from './student/student.component';
import { CourseComponent } from './course/course.component';
export const routes: Routes = [
{ path: '', redirectTo: 'student-list', pathMatch: 'full' },
{ path: 'student-list', component: studentcomponent },
{ path: 'course-list', component: CourseComponent }
];
export const routing = RouterModule.forRoot(routes);
Student-list and Course-list are the link to be displayed in the browser for studentComponent and CourseComponent respectively.
RouterModule.forRoot is used to defining the Route config file in the main module(app.module.ts)
Student-list and Course-list are the link to be displayed in the browser for studentComponent and CourseComponent respectively.
RouterModule.forRoot is used to defining the Route config file in the main module(app.module.ts)
7. Under app.component.html write the below code.
<table>
<tr style="font-weight:bold;color:blue;border:none;background-color:yellow;">
<td><a routerLink="/student-list">Student List</a></td>
<td><a routerLink="/course-list">Course List</a></td>
</tr>
</table>
<br />
<br />
<router-outlet></router-outlet>
routerLink used to create a link to the component to display the component.
router-outlet is used to show the content of the link clicked.
8. Under App.Module.ts add the below highlighted code .
import { CourseComponent } from './course/course.component';
import { studentcomponent } from './student/student.component';
import { routing } from './app.routes';
@NgModule({
imports: [BrowserModule, FormsModule, routing],
declarations: [AppComponent, EmployeeComponent, EmployeeTitlePipe, mycomponentclass,
CollegeDetailsComponent, CourseComponent, studentcomponent],
bootstrap: [ AppComponent ]
})
We are done!!!!!!!!!
When we run the application we can able to see the output as expected.











No comments:
Post a Comment