What is Pipes in Angular?
Pipes is nothing but transform the data into required format. We use the operator "|" to implement pipes.
In angular there are 2 types of pipes available.
- Build-In Pipes
- Custom Pipes
In this tutorial we will discuss Build-In Pipes. If you want to know more about Custom Pipes i have already a tutorial available . You can check the link How to create Custom Pipes in Angular.
When we go for Build-in Pipes?
When we need to format the data with the help of Out of box functionality or we can say existing functionality then we can use the Build in Pipes.
Lets say we need to modify the below.
- Name should be in capital
- Gender should be lower case
- Before the Course fee value a dollar($) symbol should be there.
We can achieve the above criteria with the help of Build-in Pipes.
Lets check the existing code and then we try to modify it.
Existing Code
<table class="table table-responsive table-bordered table-striped">
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Course Fee</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName}}</td>
<td>{{s.gender}}</td>
<td>{{s.age}}</td>
<td>{{s.CourseFee}}</td>
</tr></tbody>
</table>
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Course Fee</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName}}</td>
<td>{{s.gender}}</td>
<td>{{s.age}}</td>
<td>{{s.CourseFee}}</td>
</tr></tbody>
</table>
Lets modify the above code to achieve the required functionality.
After Modification
<table class="table table-responsive table-bordered table-striped">
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Course Fee</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName | uppercase}}</td>
<td>{{s.gender | lowercase}}</td>
<td>{{s.age}}</td>
<td>{{s.CourseFee | currency:'USD':'$'}}</td>
</tr></tbody>
</table>
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Course Fee</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName | uppercase}}</td>
<td>{{s.gender | lowercase}}</td>
<td>{{s.age}}</td>
<td>{{s.CourseFee | currency:'USD':'$'}}</td>
</tr></tbody>
</table>
In the above code we change the above highlighted text to achieve the functionality.
we added uppercase,lowercase and currency pipe for Name,gender and course fee respectively.
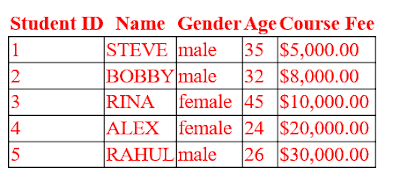
Output is as below.
In the above table we can see Name values are Capital case,Gender value is small case and Course Fee is appended with $ symbol .














No comments:
Post a Comment