What is Pipes in Angular 8?
Pipes is nothing but transform the data into a required format. We can use the operator " | " to implement pipes.
 |
| Angular-Pipes |
In Angular 8 we have 2 types of pipes available.
- Build-in pipes
- Custom Pipes
In this article we will discuss Custom pipes. If you want to know about Build in Pipes visit Build-In Pipes In Angular.
When we go for Custom pipes?
As we know Angular provides build-in pipes, but when we need a different format which is not available in build-pipes, then we go for Custom Pipes.
Example -
Lets say We have a table as shown below.
 |
| Angular Raw Format |
In the above table we need to append the Mr and Miss to the Name column based upon the Gender.
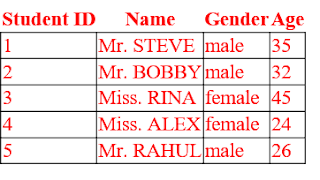
This can be implemented using Custom Filter. So that we can get the output as below.
 |
| Angular Formatted Table |
Steps to create Custom filter
1.Create a folder and create highlighted files under app folder.
Here student.pipes.ts is for Custom pipes.
2. Open student.component.ts and write the below code.
import { Component,OnInit } from '@angular/core';
@Component(
{
selector: 'student-list',
templateUrl: 'app/student/student.component.html'
})
export class studentcomponent implements OnInit {
ngOnInit(): void {
this.getStudent();
}
studentdetails: any[];
getStudent(): void {
this.studentdetails = [
{ studentID: 1, studentName: 'Steve', gender: 'Male', age: 35},
{ studentID: 2, studentName: 'Bobby', gender: 'Male', age: 32},
{ studentID: 3, studentName: 'Rina', gender: 'Female', age: 45},
{ studentID: 4, studentName: 'Alex', gender: 'Female', age: 24},
{ studentID: 5, studentName: 'Rahul', gender: 'Male', age: 26},
];
}
}
In the above code we are creating a student table with the details.
@Component(
{
selector: 'student-list',
templateUrl: 'app/student/student.component.html'
})
export class studentcomponent implements OnInit {
ngOnInit(): void {
this.getStudent();
}
studentdetails: any[];
getStudent(): void {
this.studentdetails = [
{ studentID: 1, studentName: 'Steve', gender: 'Male', age: 35},
{ studentID: 2, studentName: 'Bobby', gender: 'Male', age: 32},
{ studentID: 3, studentName: 'Rina', gender: 'Female', age: 45},
{ studentID: 4, studentName: 'Alex', gender: 'Female', age: 24},
{ studentID: 5, studentName: 'Rahul', gender: 'Male', age: 26},
];
}
}
In the above code we are creating a student table with the details.
3. Open student.pipes.ts and write the below code.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name:'EmployeeTitle'
})
export class MyEmployeeTitlePipe implements PipeTransform {
transform(value: string, gender: string): string {
if (gender.toLowerCase() == 'male') {
return 'Mr. ' + value;
}
else
return 'Miss. ' + value;
}
}
In the above code is responsible to create the custom pipes . In this case we need to import Pipe, PipeTransform to implement the custom pipe. Name of custom pipe is EmployeeTitle.
Transform method will help to implement the logic where gender parameter will get the value which is passed from the html file and process the value to a proper format.This case we append the Mr or Miss to Name column. Ex. Stove converted to Mr. Stove.
4.Open student.component.html and write the below code.
<table class="table table-responsive table-bordered table-striped">
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<tbody><tr *ngFor="let s of studentdetails">
<td>{{s.studentID}}</td>
<td>{{s.studentName | uppercase|EmployeeTitle:s.gender}}</td>
<td>{{s.gender | lowercase}}</td>
<td>{{s.age}}</td>
</tr></tbody>
</table>
In the above code we are passing the custom filter data to the student.pipes.ts file and get formatted data. Implementation is highlighted as above.
5. Register the Custom pipe class in App module.
import { MyEmployeeTitlePipe } from './student/student.pipes';
@NgModule({
imports: [BrowserModule, FormsModule, routing],
declarations: [AppComponent, EmployeeComponent, EmployeeTitlePipe, mycomponentclass,
CollegeDetailsComponent, CourseComponent, studentcomponent, MyEmployeeTitlePipe],
bootstrap: [ AppComponent ]
})
@NgModule({
imports: [BrowserModule, FormsModule, routing],
declarations: [AppComponent, EmployeeComponent, EmployeeTitlePipe, mycomponentclass,
CollegeDetailsComponent, CourseComponent, studentcomponent, MyEmployeeTitlePipe],
bootstrap: [ AppComponent ]
})
Implement the above highlighted text.
Run your project and you can able to see the output as expected.
Thanks...............












No comments:
Post a Comment