Service in angular 8 | @Injectable() in angular 8
Service is one of the most important part of angular which helps to define code which is accessible to multiple components in Angular.It reduced duplication of code which help to follow the Do not repeat Yourself(DRY) Principle. |
| Service in Angular 8 |
Why Service in Angular?
Lets discuss this with an example.
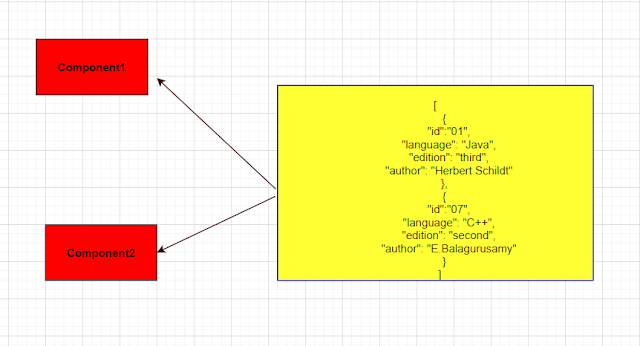
Lets observe the below Image.
 |
| Without-Service-In Angular |
In the Above Image we can see same JSON file for different component. It violates DRY Principle as discuss above section of this article.
What is the solution of it?
Think once if we can able to create one file and there we write JSON data and distribute among different component then we can reduce code as well as time. The code become cleaner and Understandable.
Now we got the solution, but whats our approach for that solution?
If we create a service in Angular and inject those service among different component then we can able to achieve it.
So the below flow will be our approach .
 |
| With-Service-In Angular |
We understood what is Service and Why we need Service.
Now We focus how we implement service in Visual studio.
Implementation
1.Lets create a folder as below as highlighted.
2. Under Testservice.component.ts write the below code.
import { Injectable } from '@angular/core';
@Injectable()
export class TestService {
constructor() { }
display() {
return "display text!!!!";
}
}
@Injectable()
export class TestService {
constructor() { }
display() {
return "display text!!!!";
}
}
In the above @Injectable() is not not necessary but it is recommend to use this for future purpose.
Marking a class with @Injectable ensures that the compiler will generate the necessary metadata to create the class's dependencies when the class is injected.
3.Under Test.component.ts write the below code.
import { Component, Inject,OnInit } from '@angular/core';
import { TestService } from './Testservice.component';
@Component({
selector: 'example-component',
templateUrl: 'app/Test/Test.component.html',
})
export class ExampleComponent {
text: string;
constructor(private myService:TestService) {
}
ngOnInit() {
this.text = this.myService.display();
}
}
import { TestService } from './Testservice.component';
@Component({
selector: 'example-component',
templateUrl: 'app/Test/Test.component.html',
})
export class ExampleComponent {
text: string;
constructor(private myService:TestService) {
}
ngOnInit() {
this.text = this.myService.display();
}
}
In the above code we call the service method to get the required functionality.
4. Under Test.component.html write below code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<b>
{{text}}
</b>
</body>
</html>
In the above we add the above code to display the data.<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<b>
{{text}}
</b>
</body>
</html>
5. Add the Highlighted code in App.module.ts.
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, EmployeeComponent, EmployeeTitlePipe, mycomponentclass,
CollegeDetailsComponent, CourseComponent, studentcomponent, MyEmployeeTitlePipe, ExampleComponent],
providers: [TestService],
bootstrap: [ AppComponent ]
})
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, EmployeeComponent, EmployeeTitlePipe, mycomponentclass,
CollegeDetailsComponent, CourseComponent, studentcomponent, MyEmployeeTitlePipe, ExampleComponent],
providers: [TestService],
bootstrap: [ AppComponent ]
})
In the above code we need to register the service and component highlighted.
Run the application , you can able to see the output.


















